Jetpack by WordPress.comプラグインは、
ブログを強化する為の「30種類以上の便利な機能」をパッケージ化したものとなっています。
Jetpack by WordPress.comプラグインは
有効化しただけでは機能を使う事が出来ないプラグインになっていますので、
ご自身のWordPressに必要な機能を選んで機能を使うようにしていただきたいと思います。
こちらのページではブログを運営していく上で
最低限有効化しておきたい機能を紹介しつつ、インストールする方法についても解説します。
Table of Contents
Jetpack by WordPress.comのインストール方法
「Jetpack」をインストールする方法は
WordPressブログのダッシュボードより〔プラグイン〕→〔新規追加〕にて、
「Jetpack by WordPress.com」を検索してインストールを行います。

Jetpack by WordPressを検索をかけた様子(インストール済)
上の写真はインストールが済んでいる状態のため、
右上の表示が「インストール済み」となっています。
Jetpack by WordPress.comを使用する方法
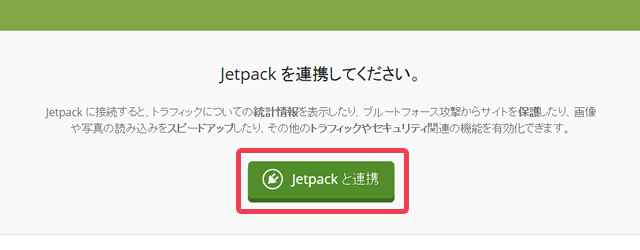
Jetpack by WordPress.comを使用するためには
WordPress.com アカウントを取得した後に、Jetpackと連携する必要があります。

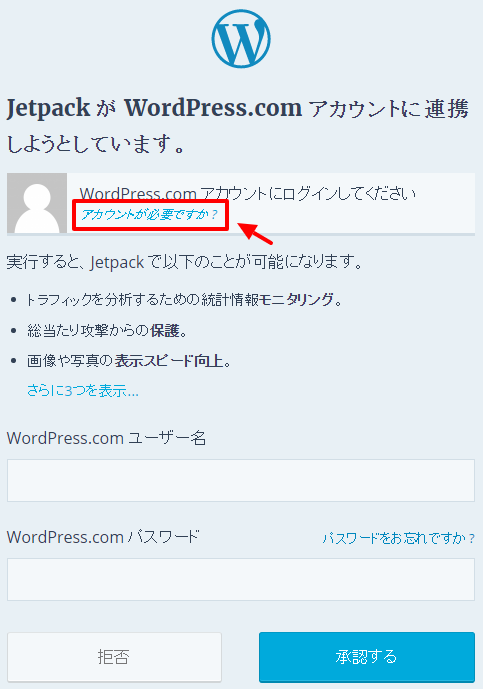
Jetpack by WordPressの連携をするには、赤枠をクリックします。
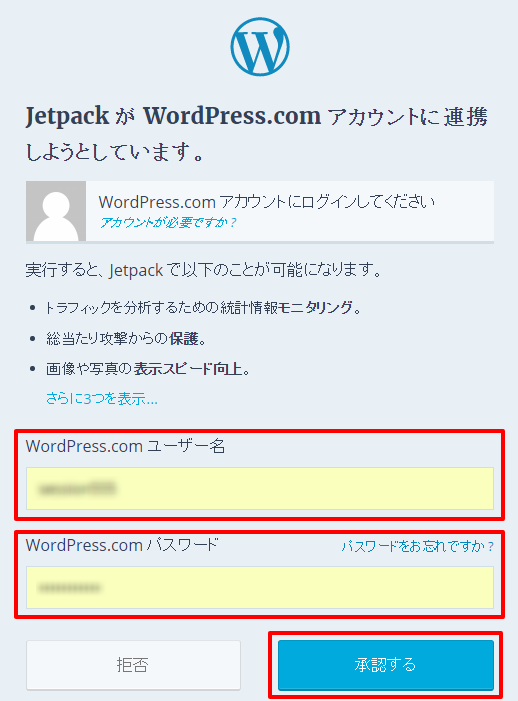
WordPress.com アカウントをすでにお持ちの方は、
以下の画面のWordPress.comのユーザー名とパスワードを入力していただいて、
承認するをクリックします。
そうでない、アカウントをまだ取得していない方については、
「アカウントが必要ですか?」と書かれた部分をクリックして新規アカウントの作成に入ります。

アカウントが無い方は、アカウントが必要ですか?をクリックします。
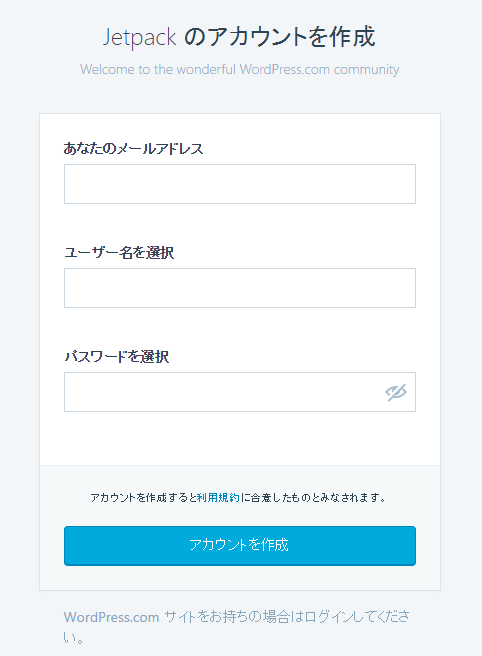
「アカウントが必要ですか?」をクリックすると、以下のようなアカウントの作成画面が出てきますので、

Jetpackのアカウント作成画面です。
- メールアドレス
- ユーザー名
- パスワード
を指定して、「アカウントを作成」をクリックします。
あとは指定したメールアドレスに対して「登録の案内」が届きますので、
チェックをすればアカウントを取得できたことになります。
予備知識:WordPressは2種類ある
あまり深く考える必要はありませんので、
これは予備知識として聞いてもらえればと思いますが、実はWordPressは2種類あります。
| WordPress.org | WordPress.com |
|---|---|
| サーバーインストール型 | レンタル型 |
|
|
1つは自分で設置する形でのWordPress.org。もう1つはレンタルをする形で使用するWordPress.comです。
どちらもWordPressになりますが、
ほとんどの方が利用されているのは全てサーバーにインストールする「WordPress.org」の事になるかと思います。
しかし、こちらの記事で紹介している「Jetpack by WordPress.com」を利用するためには
「WordPress.com」のアカウントが必要となるので、今回アカウントを取得していただいたわけですね。
基本的に、WordPress.comの無料ブログを使う事は、
ほぼ無いかと思いますので、アカウントだけを取得する事になるかと思います。
Jetpack by WordPress.comを有効化する
WordPress.comのアカウントが取得できた次は「Jetpack by WordPress.com」を有効化します。

Jetpack by WordPressの連携する画面。承認まで行います。
先ほど取得したアカウント情報を入力し、「承認する」をクリックしてください。

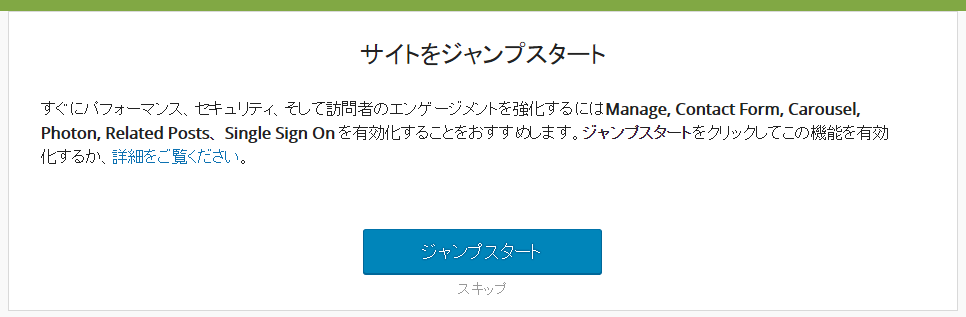
「サイトをジャンプスタート」させますか?という画面が表示されます。
すると、「サイトをジャンプスタート」と書かれた画面が表示されますが、こちらについては「ジャンプスタート」の下にあるスキップをクリックして先へ進めていきましょう。
必要な機能だけを有効にしたいので、スキップをしました。

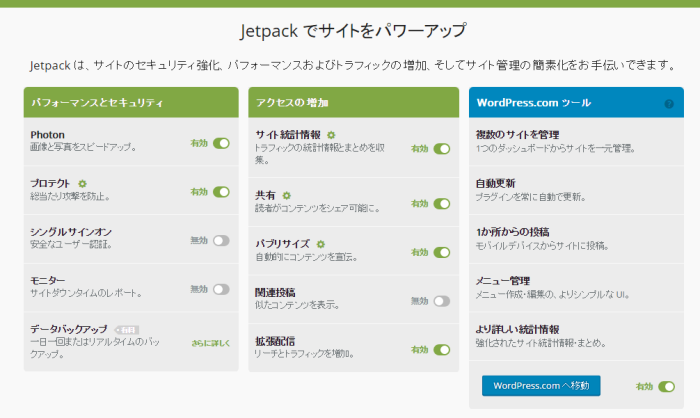
Jetpack の機能設定画面です。以前よりもわかりやすくなりました。
有効化されると上の写真のような画面が表示されます。
これで、「Jetpack by WordPress.com」が動く状態になりましたので、
あとはWordPressブログを運用していく上で必要な機能を追加していきます。
表示速度高速化!Photon(フォトン)の設定
Photonとは、特に画像を多用するブログに設定しておきたい機能のことで、
サイトを読み込むスピードがアップするものだと思っていただければと思います。

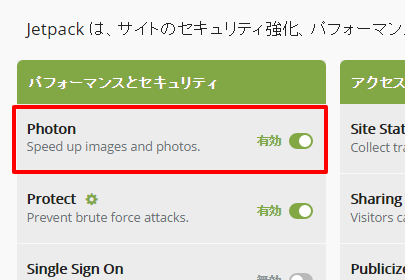
Photonの設定画面。有効にするだけです。
サイトをジャンプスタートをクリックされた場合には有効になってますが、
スキップされた方は、こちらから無効を有効に変更してください。
記事共有を簡単にする!Publicize(パブリサイズ)の設定
続いて設定しておきたいのが、
アクセス増加メニューの中にあるPublicize(パブリサイズ)の設定です。
パブリサイズとはブログとソーシャルネットワークを連携させて、
記事を投稿した際に自動的に内容を共有する事が機能となっています。
記事を更新した後に、必要となるソーシャルネットワークに
手動で共有させていた場合には是非ご利用ください。

Publicize(パブリサイズ)の有効・無効設定画面
こちらは有効にしただけでは機能しませんのでご注意ください。

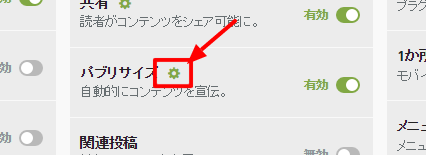
Publicize(パブリサイズ)の設定画面
設定を行うには「パブリサイズ」と書かれた文字の右側にある歯車のマークをクリックします。

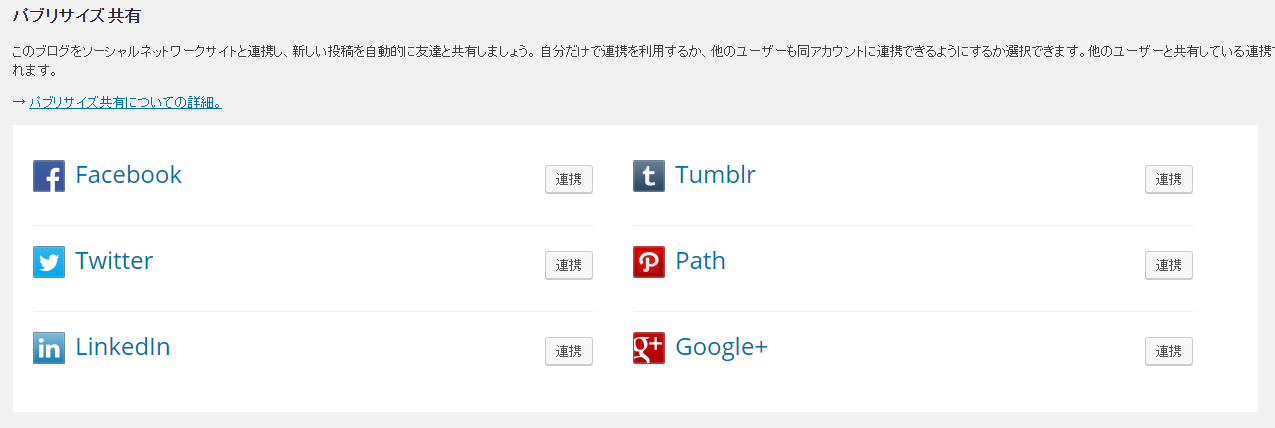
Publicize(パブリサイズ)で共有できるSNSの表示
するとパブリサイズ共有という画面が出てきますので、
こちらで連携したいソーシャルネットワークサイトとの連携を行っていきます。
主にはFacebookとtwitter、Google+の連携が行われていればOKかと思います。
FacebookやGoogle+は個人情報が出やすいソーシャルネットワークになりますので、
心配な方はTwitterとの連携だけでも良いかと思います。

Jetpackのパブリサイズ共有が設定できた画面
連携がうまくいくと、上の写真のように連携されたアカウント名が表示されるようになります。
なお、Facebookの連携に関しては、
個人アカウントへの連携よりもFacebookページのほうが「記事の更新を届ける相手」としては最適かと思いますので、Facebookページをおもちの方は、そちらを設定されると良いかと思います。
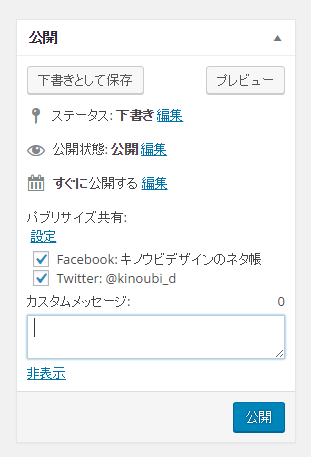
パブリサイズを設定すると記事投稿画面が変わる

パブリサイズ設定後の記事投稿画面には「パブリサイズ共有」が表示されます。
詳細を編集をクリックすると、共有設定をかけた「どのSNS」に同時投稿をするかを選択できます。
なお、カスタムメッセージに文字を入力すると「記事タイトル」の代わりに文字を投稿でき、メッセージ+URLという形でシェアされます。

WordPress-Jetpack-publicize13
パブリサイズでは共有ボタンの設定も可能
パブリサイズのもう一つの便利な機能としては、共有ボタンの設置が出来る事です。
最近ではWordPressテーマ(テンプレート)に
最初から共有ボタンが備わっているケースが多いので使うケースも少ないかもしれませんが、
共有ボタンが無い場合には是非利用してみましょう。

パブリサイズの有効化済みのサービスにプラスした共有ボタン。
必要なものがあれば、ドラッグ&ドロップしてこの中に入れておき、
パブリサイズの共有ボタンの下の方がある「ボタン表示」にて
ここで選択した共有ボタンを表示させたいページを設定しましょう。
その他設定しておきたい機能「Monitor」
こちらのMonitorを有効にすることで、
5分ごとに自分のサイトが正しく表示されているかどうかをチェックしてくれます。
サイトに問題が発生してダウンしている場合には、
登録してあるメールに通知を送ってくれます。
有効にしておくだけですし、便利な機能なので設定しておきましょう。
まとめ
「Jetpack by WordPress.com」は30以上の便利な機能が使えるようになる素晴らしいプラグインです。
他のWordPressプラグインと比べて少々難しい設定があったかもしれませんが、
是非設定をしてご自身のブログを強化してみてください。