WordPressブログを立ち上げ、コンテンツが増えれば増えるほど、
アクセスをしてくださる検索ユーザーにとっては
必要なコンテンツを見つける事が難しくなる可能性が出てきます。
アナタのWordPressブログ内に含まれているコンテンツを
カテゴリー単位で分類して紹介する事も出来る為、
検索ユーザーからすれば、見たい、読みたいと思ったコンテンツを探す際に
大変便利なものとなります。
しかし、このサイトマップを手作業で1ページずつ追加していくのは非常に大変な作業ですよね?
そんな時、WordPressプラグインである「PS Auto Sitemap」を利用すれば、
サイトマップを自動で生成してくれるので、
WordPressブログ管理者のアナタは大変大きな手間を省くことが出来てしまいます。
この記事では、そんな「PS Auto Sitemap」をインストールし、
サイトマップを自動生成するための設定方法を紹介してきます。
Table of Contents
PS Auto Sitemapの設定方法
PS Auto SitemapをWordPressブログの管理画面のプラグインよりインストールが完了したら、
「設定」の中に「PS Auto Sitemap」が追加されていますので、こちらをクリックして設定画面に入ります。

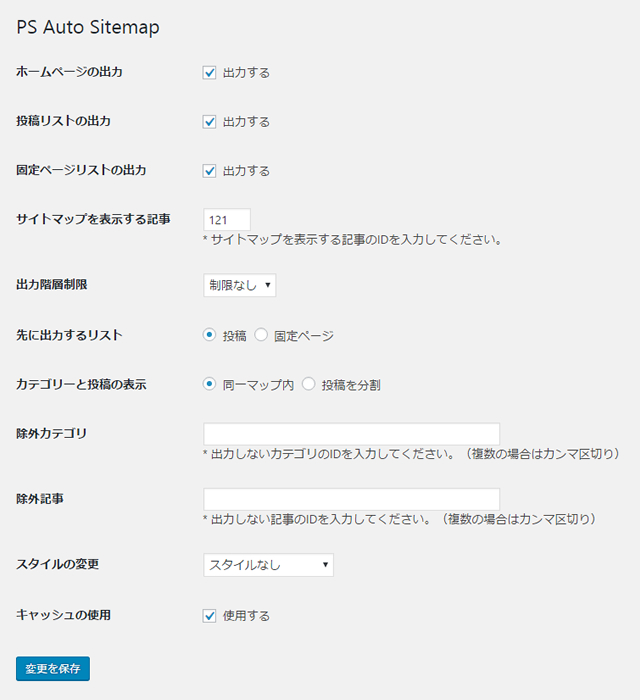
PS Auto Sitemapの設定画面
続いて、こちらのPS Auto Sitemapの設定画面を開いたままの状態にしておき、別タブを開いてサイトマップを表示するための固定ページの作成にはいります。
この時、投稿の中にある「新規追加」ではなく、固定ページの中にある「新規追加」にてページを作る事を間違えないようにしてください。

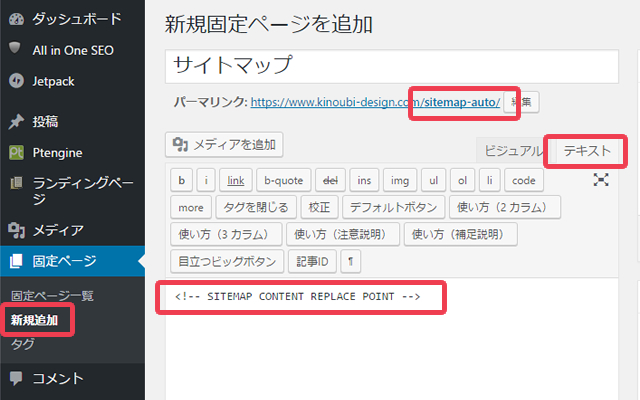
固定ページに挿入するPS Auto Sitemapのコード
管理画面のメニューより「固定ページ」→「新規追加」とクリックしていただくと、上記のような新規固定ページを追加する画面が出てきますので、以下のように入力を行ってください。
- 記事のタイトルに「サイトマップ」と入力
- パーマリンクにはわかりやすく「sitemap」等と入力
- テキストエディタに切り替えてから、PS Auto Sitemapの指定するソースコードを入力
上記手順を踏みましたら「公開」をクリックして完了です。
<!– SITEMAP CONTENT REPLACE POINT –>
上記ソースコードは、
PS Auto Sitemapの設定画面の一番下に記載してありますので、
先ほど別タブで残しておいた設定画面に戻り、
コピー&ペーストして貼り付けましょう。

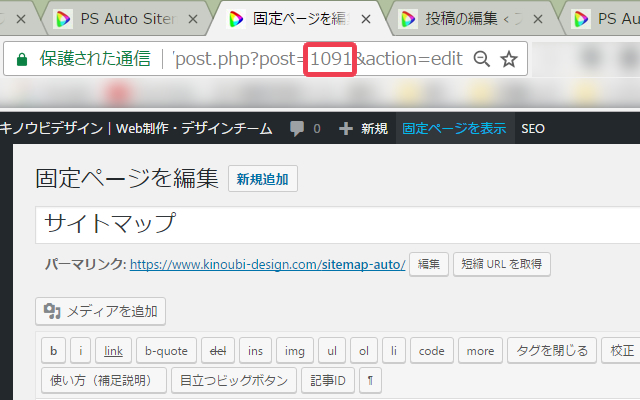
固定ページの記事ID
固定ページを公開すると、上記画像のように「この記事のID番号」が表示されますので、
こちらを数字をコピーしていただき、PS Auto Sitemapの設定画面に戻ります。

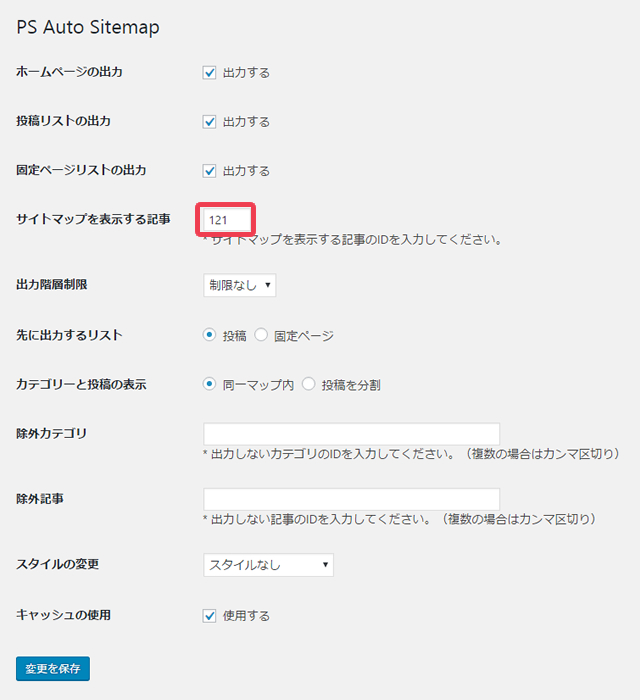
PSAutoSitemapの記事ID入力場所
PS Auto Sitemapの設定画面に戻りましたら、
「サイトマップを表示する記事」の右側の空欄に、
先ほどコピーしておいた記事IDを貼り付ければ設定完了です。
PS Auto Sitemapの細かい設定は変更しなくてもよい
PS Auto Sitemapの設定画面内に表示されている項目については、
とくに大きくは設定を変える必要はないかと思いますが、
キャッシュ系のWordPressプラグインを使用している場合には
競合してしまう可能性があるので、チェックを外す事。
あとは、サイトマップにも載せたくない情報があるのであれば
除外記事の部分にIDをいれておきましょう。
最後に、PS Auto Sitemapでちゃんとしたサイトマップが作成されたかを
ブラウザでチェックする事を忘れないようにしてくださいね。